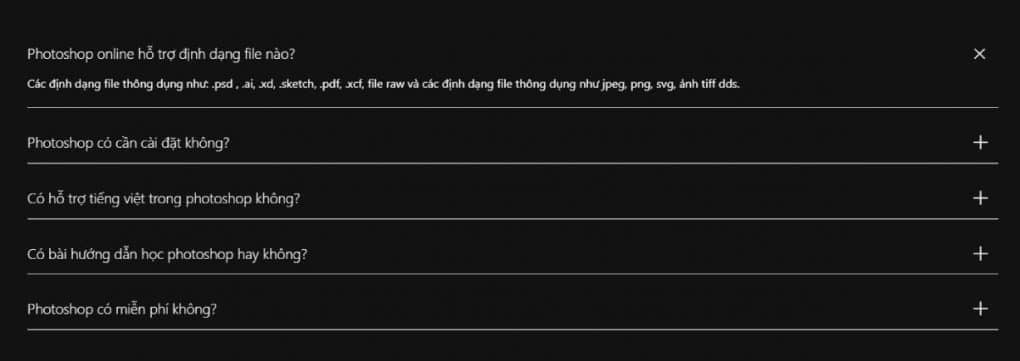
Làm đẹp FAQ RankMath SEO hiệu ứng đóng mở giúp Làm đẹp FAQ RankMath SEO hơn so với bản gốc. Hiệu ứng đóng mở khi click sẽ thêm chuyên nghiệp khi hầu hết các website cả Việt Nam hay nước ngoài điều sử dụng.
Mặc định FAQ RankMath SEO chưa hỗ trợ hiệu ứng này, chỉ cho phép bạn hiển thị như một đoạn text cơ bản như đang viết bài mà thôi. Để đáp ứng nhu cầu SEO FAQ schema thì hầu như nhiều bạn đã tìm cách chèn FAQ vào website bằng nhiều cách.
Trong đó có tận dụng công cụ có sẵn của RankMath SEO ( với trình soạn thảo mới của WordPress ). Đây là một kỹ thuật dùng css và js trong thiết kế website nên biết để tăng độ ấn tượng và giảm bớt plugin nếu bạn sử dụng WP

Xem demo thực tế tại đây: FAQ photoshop online
Thêm FAQ bằng RankMath SEO
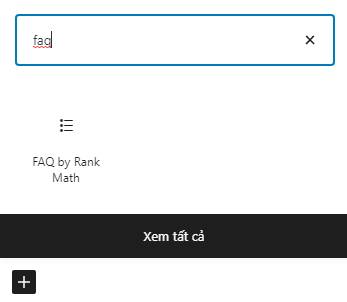
Đầu tiên phải thêm FAQ bằng RankMath SEO, bạn click vào dấu cộng để thêm block mới > gõ FAQ > chọn FAQ của RankMath và gõ thông tin FAQ mà bạn mong muốn.

Làm đẹp FAQ RankMath SEO
Thêm đoạn code bên dưới vào CSS của giao diện đang sử dụng bằng cách Giao diện > tùy biến > CSS bổ sụng:
#rank-math-faq .rank-math-list-item {
margin-bottom: 1em;
margin-top: 1em;
border-bottom: 1px solid #fff;
}
.rank-math-question {
cursor: pointer;
position: relative;
display: block;
padding-right: 1em;
margin-right: 1em;
font-weight: 300;
margin-top: 30px;
}
.rank-math-question:after {
position: absolute;
right: 5px;
top: 0;
content: "\2715";
transform: rotate(-45deg);
transition: all 150ms ease-in-out;
}
.rank-math-question.collapse:after {
transform: rotate(0deg);
}
.rank-math-question:hover {
opacity: 0.8;
}Tiếp theo thêm script bên dưới vào footer của theme bạn đang sử dụng. Bằng cách mở Giao diện > sửa giao diện > chọn theme đang sử dụng > mở file functions.php. Kéo xuống cuối file functions và thêm đoạn code sau:
/*** làm đẹp FAQ rankmart seo - kết hợp css trong tùy biến nhé thietkevn.com */
function faq_accordion_hook_javascript_footer() {
?>
<script>
(function ($) {
var rankMath = {
accordion: function () {
$('.rank-math-block').find('.rank-math-answer').hide();
$('.rank-math-block').find('.rank-math-question').click(function () {
//Expand or collapse this panel
$(this).nextAll('.rank-math-answer').eq(0).slideToggle('fast', function () {
if ($(this).hasClass('collapse')) {
$(this).removeClass('collapse');
}
else {
$(this).addClass('collapse');
}
});
//Hide the other panels
$(".rank-math-answer").not($(this).nextAll('.rank-math-answer').eq(0)).slideUp('fast');
});
$('.rank-math-block .rank-math-question').click(function () {
$('.rank-math-block .rank-math-question').not($(this)).removeClass('collapse');
if ($(this).hasClass('collapse')) {
$(this).removeClass('collapse');
}
else {
$(this).addClass('collapse');
}
});
}
};
rankMath.accordion();
})(jQuery);
</script>
<?php
}
add_action('wp_footer', 'faq_accordion_hook_javascript_footer');Nhớ chèn code vào thì lưu lại nhé. Chứ không lại hỏi vì sao không thấy thành công kkk ( chỉ nhắc nhẹ cho các bạn mới làm quen WordPress. Vậy là xong cho bài làm đẹp FAQ RankMath SEO với hiệu ứng đóng mở khi click chuột. Code này có cái hay là không cần thêm hình ở nút bấm và màu chữ tương thích với theme đang dùng.
Tham khảo code gốc tại Github
FAQ Schema là gì?
FAQ Schema là dữ liệu có cấu trúc ( Schema Markup ) theo hình thức Câu hỏi thường gặp ( Frequently Asked Questions ) để hiển thị trả lời nhanh thắc mắc cho từ khóa người dùng đang tìm trên Google. Bạn sẽ trông thấy FAQ Schema dưới các kết quả tìm kiếm của một trang web khi nó hiển thị trên google theo từ khóa bạn đang tìm.
Mục đích của FAQ Schema là trả lời nhanh các thắc mắc của người dùng ( mà theo google nghĩ ) là có ích và chính xác nhất. Và khi truy cập web sẽ có các tab như bài Làm đẹp FAQ RankMath SEO này đang nói. Không gì hơn ngoài đưa ra câu trả lời nhanh chóng trước khi người đó truy cập link của website hiển thị FAQ đó.
Đây là 1 tính năng Google công bố tại sự kiện Google Dance Singapore vào ngày 26/7/2018, được Google triển khai chính thức vào ngày 8/5/2019. Cấu trúc Schema FAQ có 2 phần chính là câu hỏi thường gặp và câu trả lời cho câu hỏi đó. Lời ích của FAQ Schema khi được hiển thị là nó làm website bạn có vẻ ấn tượng hơn khi người dùng trông thấy.
Và tất nhiên, ấn tượng hơn thì khả năng người dùng chọn link website của bạn truy cập là cao hơn. Từ đó nâng cao uy tín của bạn và giúp từ khóa mau lên top hơn. Cũng vì điều đó mà mình mới viết bài Làm đẹp FAQ RankMath SEO, đây là một kỹ thuật seo mới bên SEO đoạn trích nổi bật.
